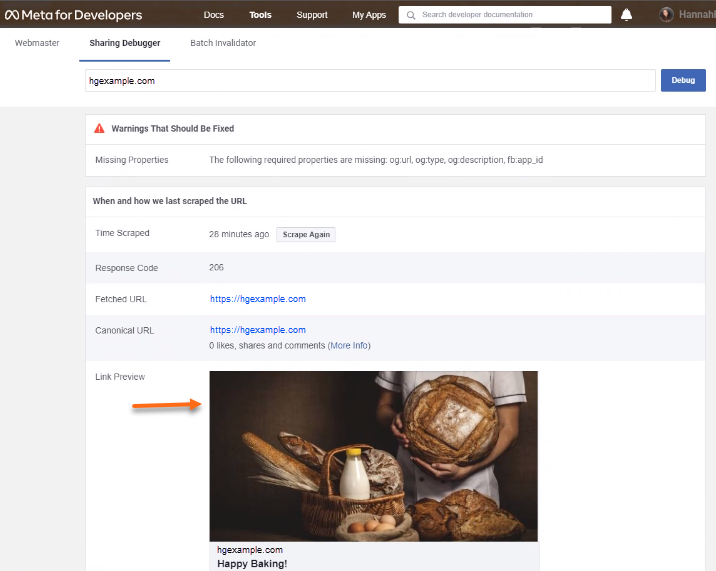
html - How to customize the Image shown when posting a URL of a website on Social Media sites - Stack Overflow

html - Extract source link from <img> tags when a url is given using Javascript (Aimed at Facebook posts page) - Stack Overflow

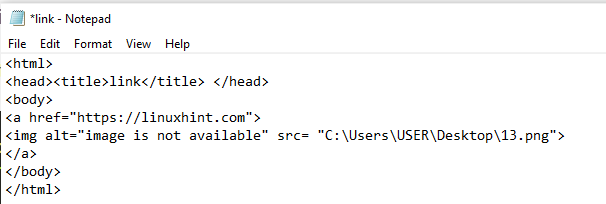
Find all URLs in a string except the URL inside a and img tag and make a link using JavaScript - Clue Mediator

Base relative URL in Chrome & Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community